新建项目
1
| create-react-app.cmd react18 --template typescript
|
配置别名
安装 craco
1
| npm install @craco/craco -D
|
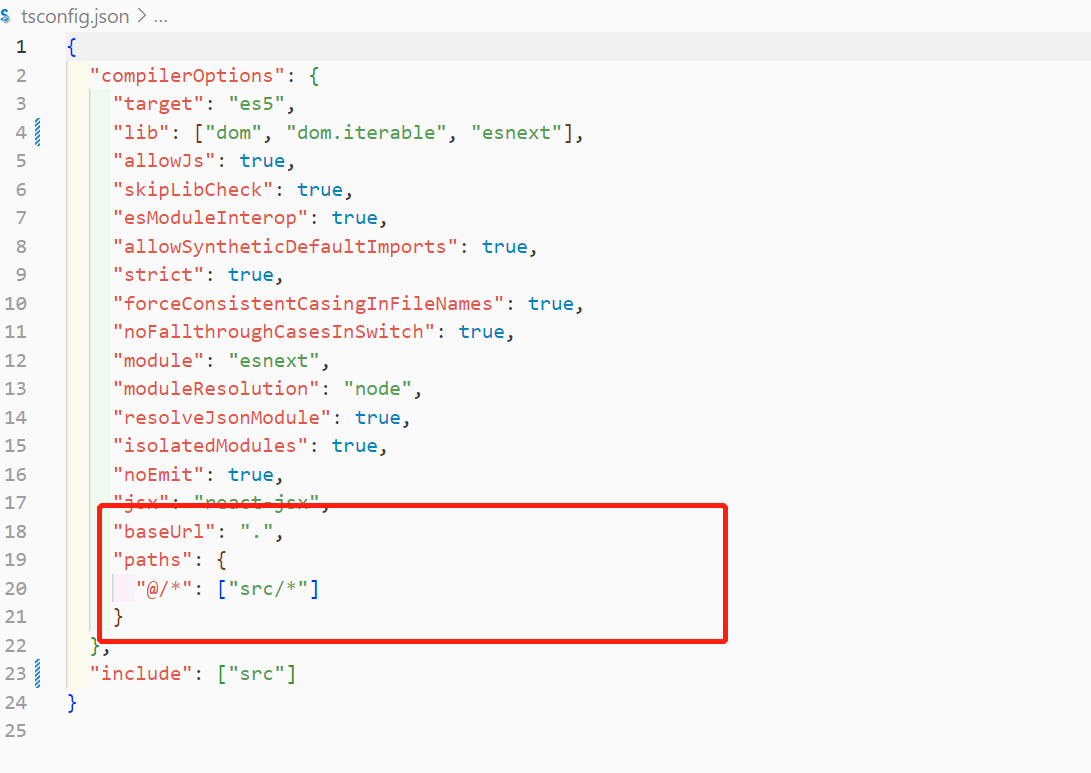
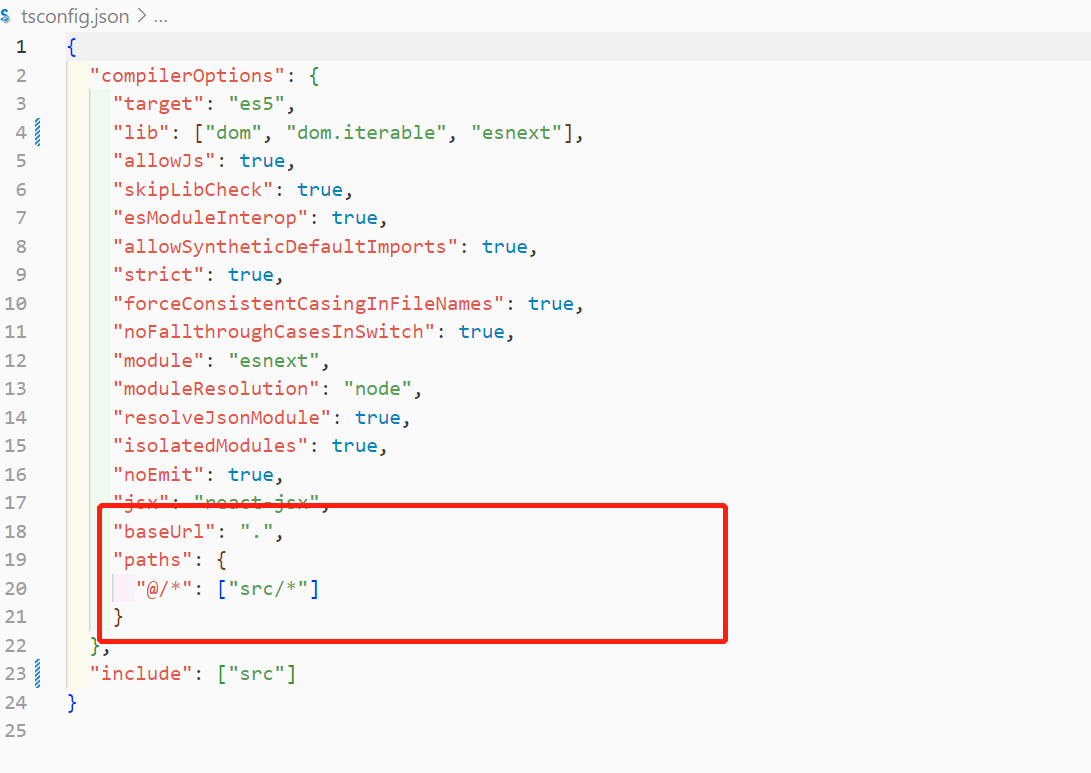
新建 craco.config.js
1
2
3
4
5
6
7
8
9
10
| const path = require("path");
const resolve = (dir) => path.resolve(__dirname, dir);
module.exports = {
webpack: {
alias: {
"@": resolve("src"),
},
},
};
|
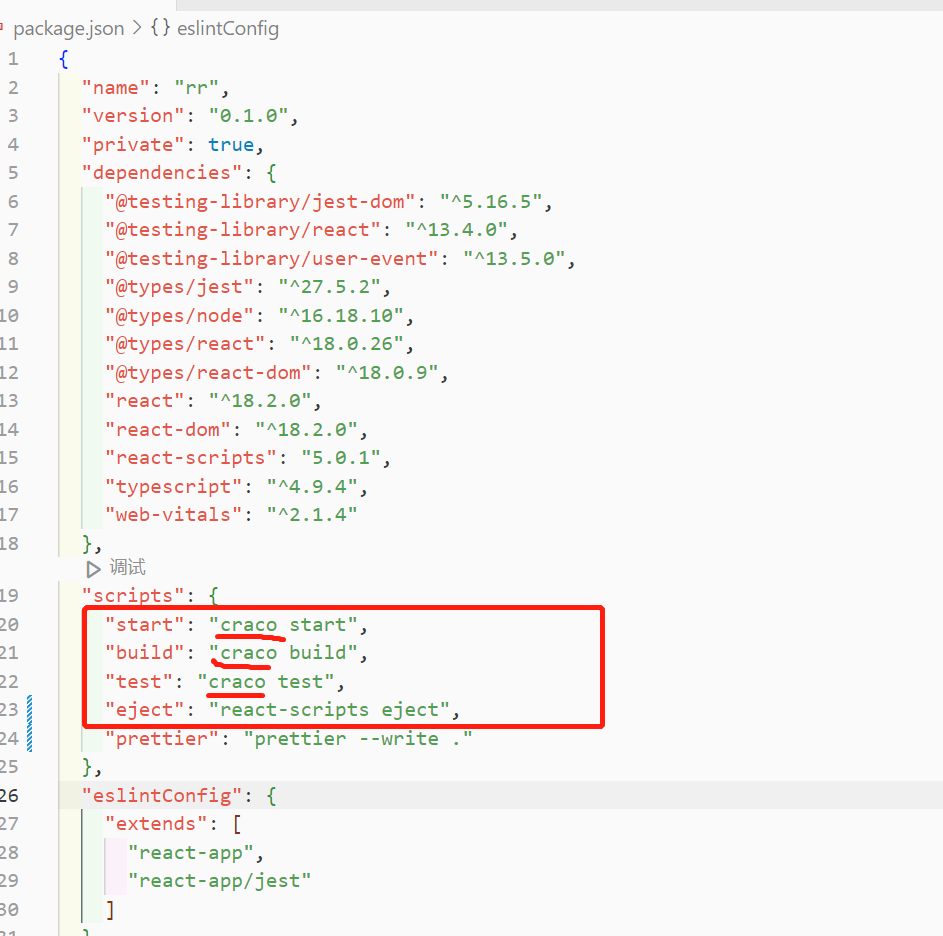
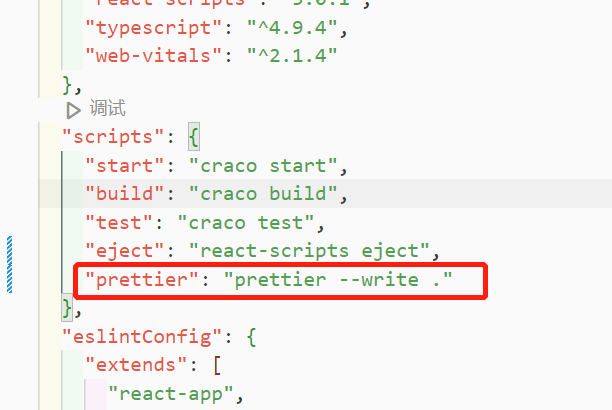
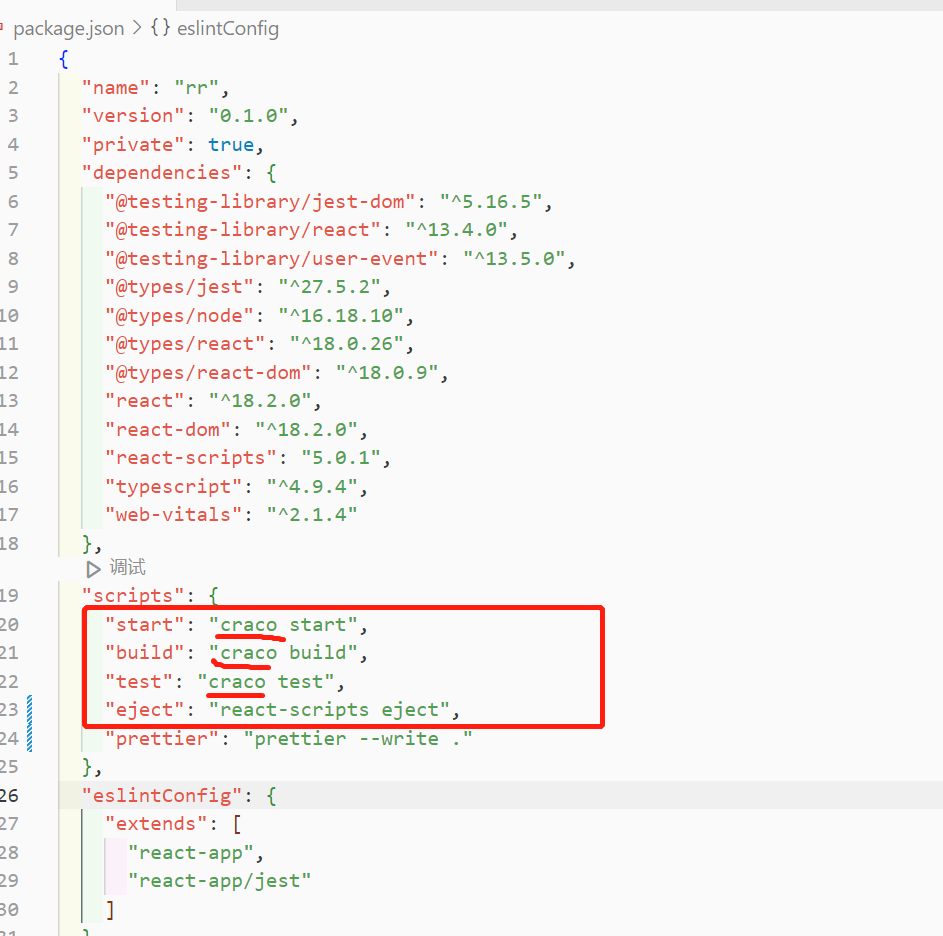
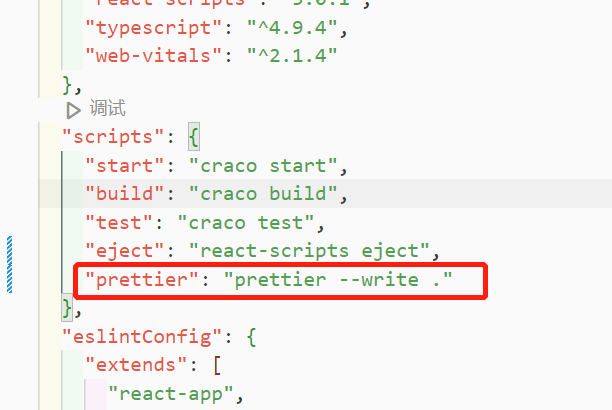
加入红框中的两段

package.json 修改
1
2
3
| "start": "craco start",
"build": "craco build",
"test": "craco test",
|

便可以使用别名了
1
| import App from "@/App";
|
代码规范设置
editorconfig
新建.editorconfig
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
root = true
[*]
charset = utf-8
end_of_line = lf
indent_size = 2
indent_style = space
insert_final_newline = true
max_line_length = 80
trim_trailing_whitespace = true
[*.md]
max_line_length = 0
trim_trailing_whitespace = false
|
安装插件

prettier
安装
安装 vscode 中的插件

新建.prettierrc
1
2
3
4
5
6
7
8
| {
"useTabs": false,
"tabWidth": 2,
"printWidth": 80,
"singleQuote": true,
"trailingComma": "none",
"semi": false,
}
|
新建.prettierignore,排除不需要检测的文件
1
2
3
4
5
6
7
8
9
| /build/*
.local
.output.js
/node_modules/**
**/*.svg
**/*.sh
/public/*
|
可以使用 npm run prettier ,直接格式化代码

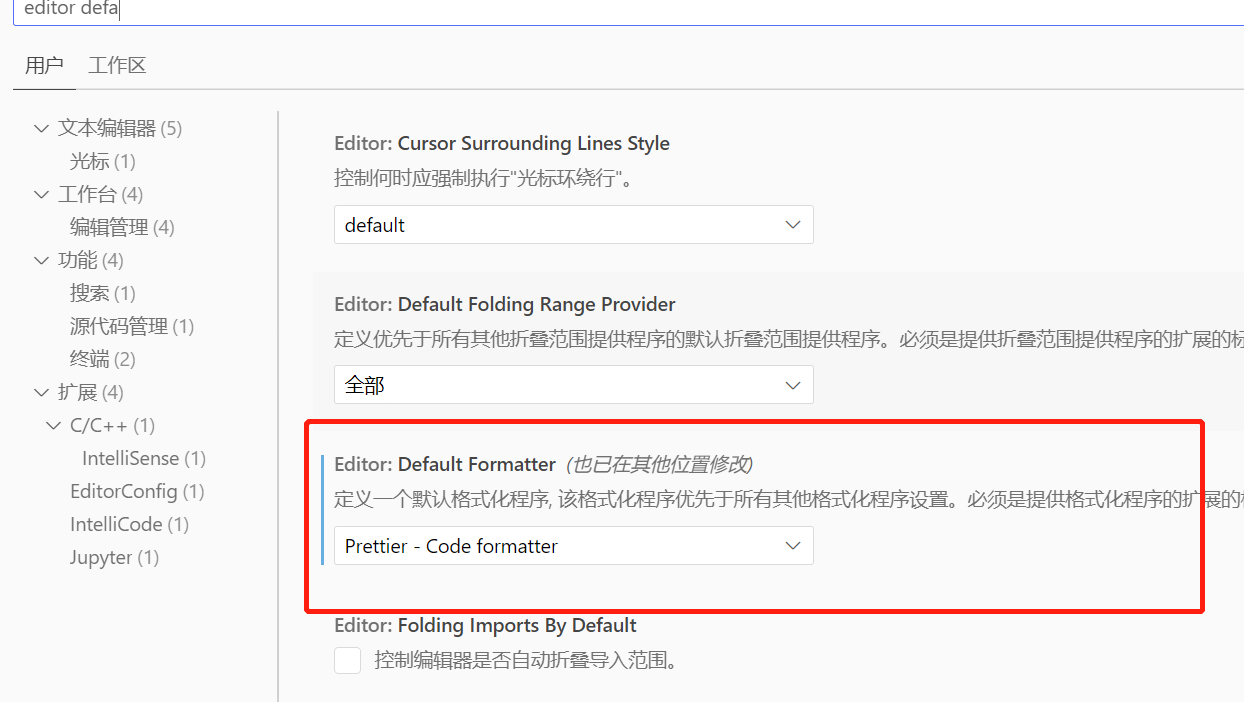
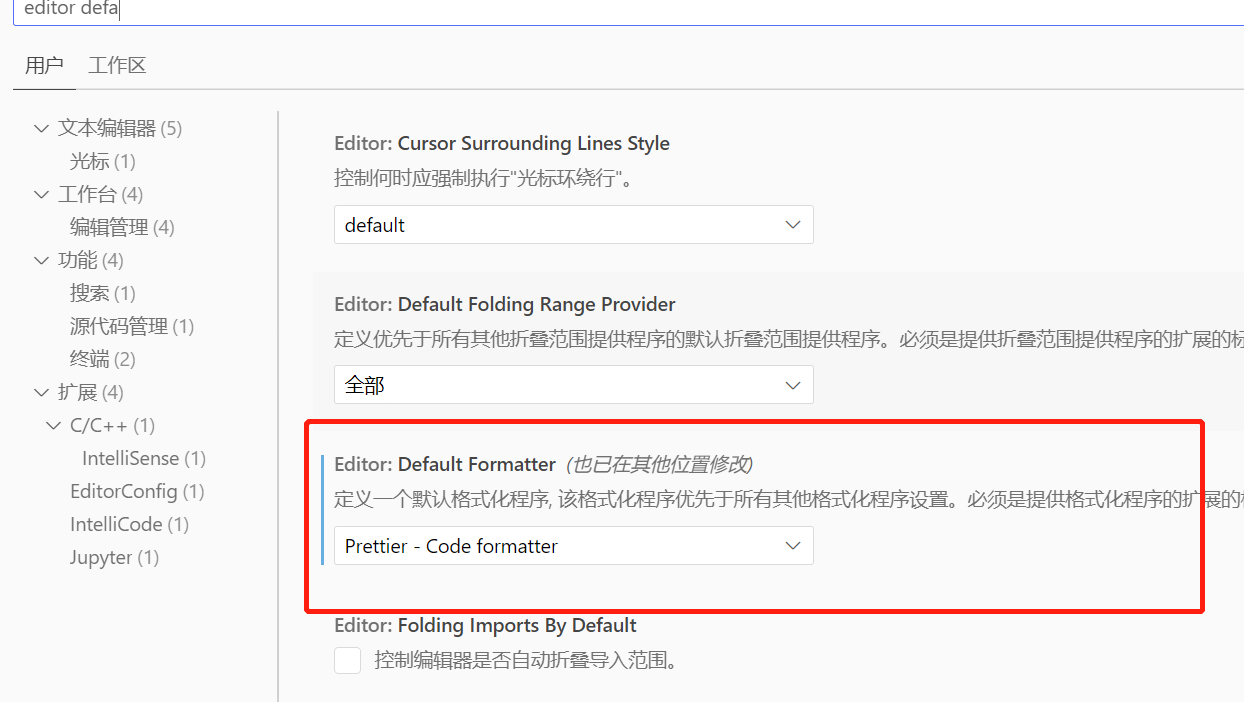
设置成 vscode 默认的格式化

eslint
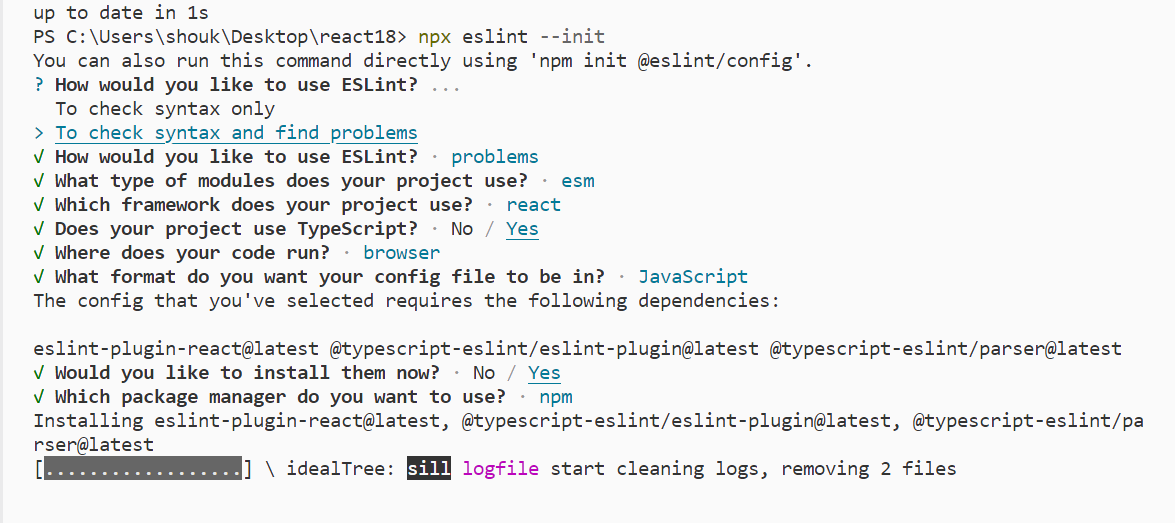
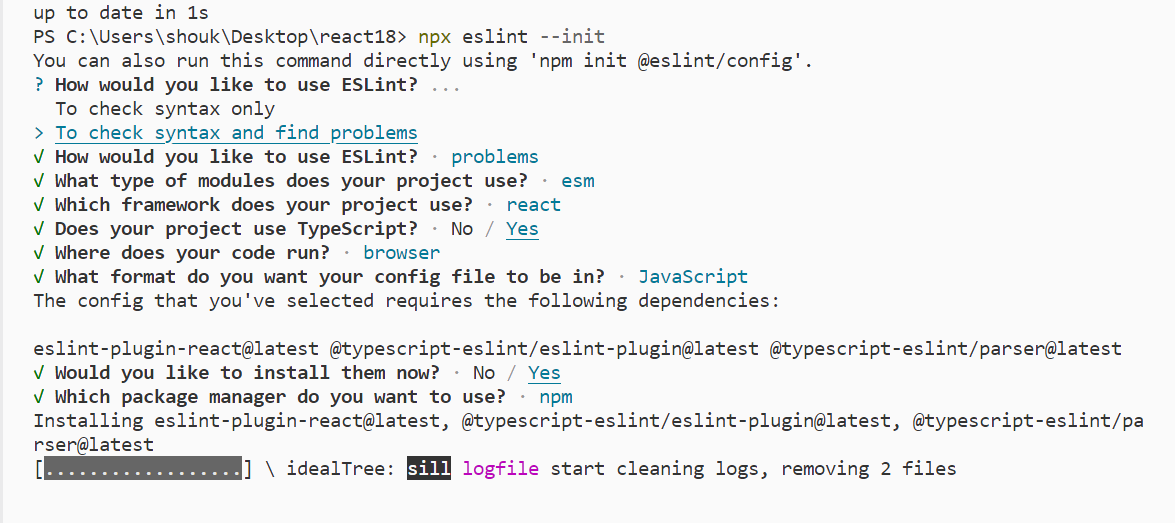
安装
配置

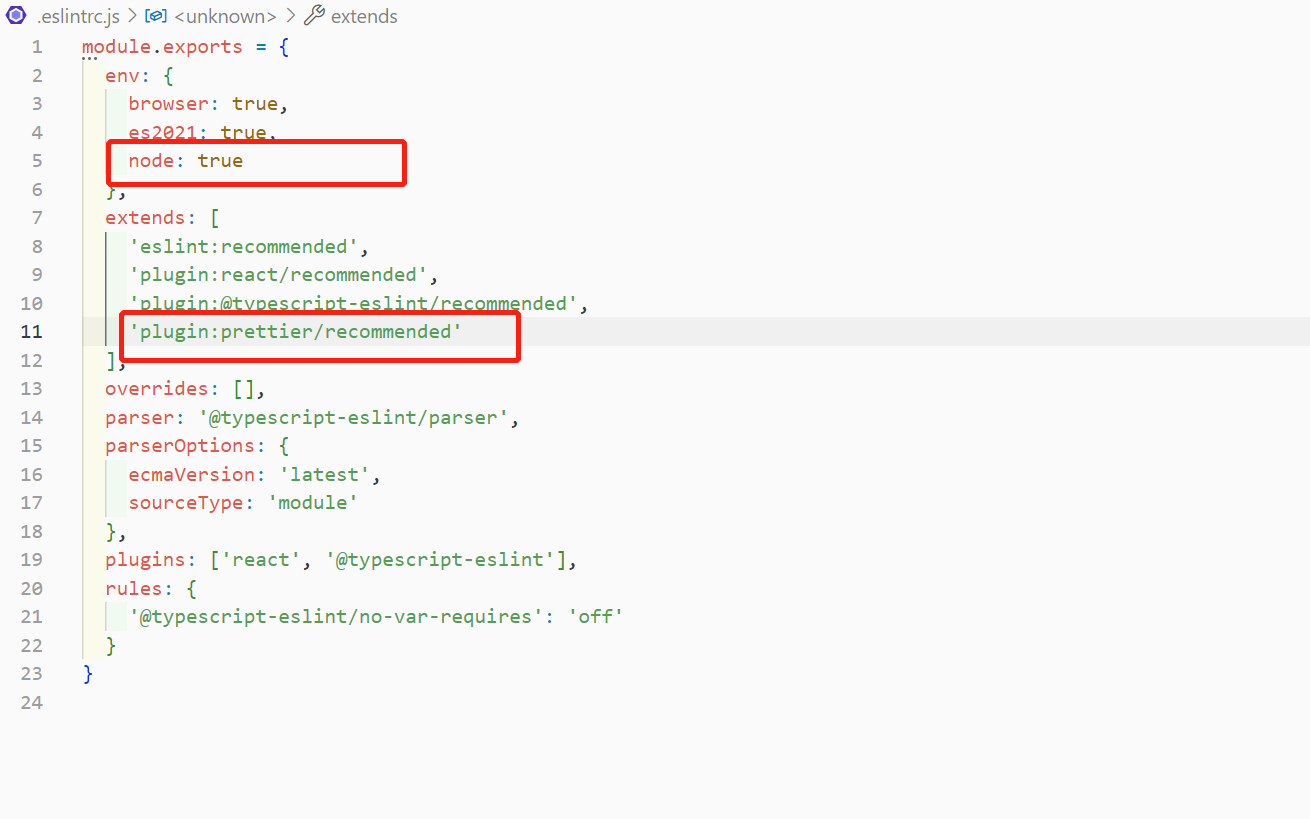
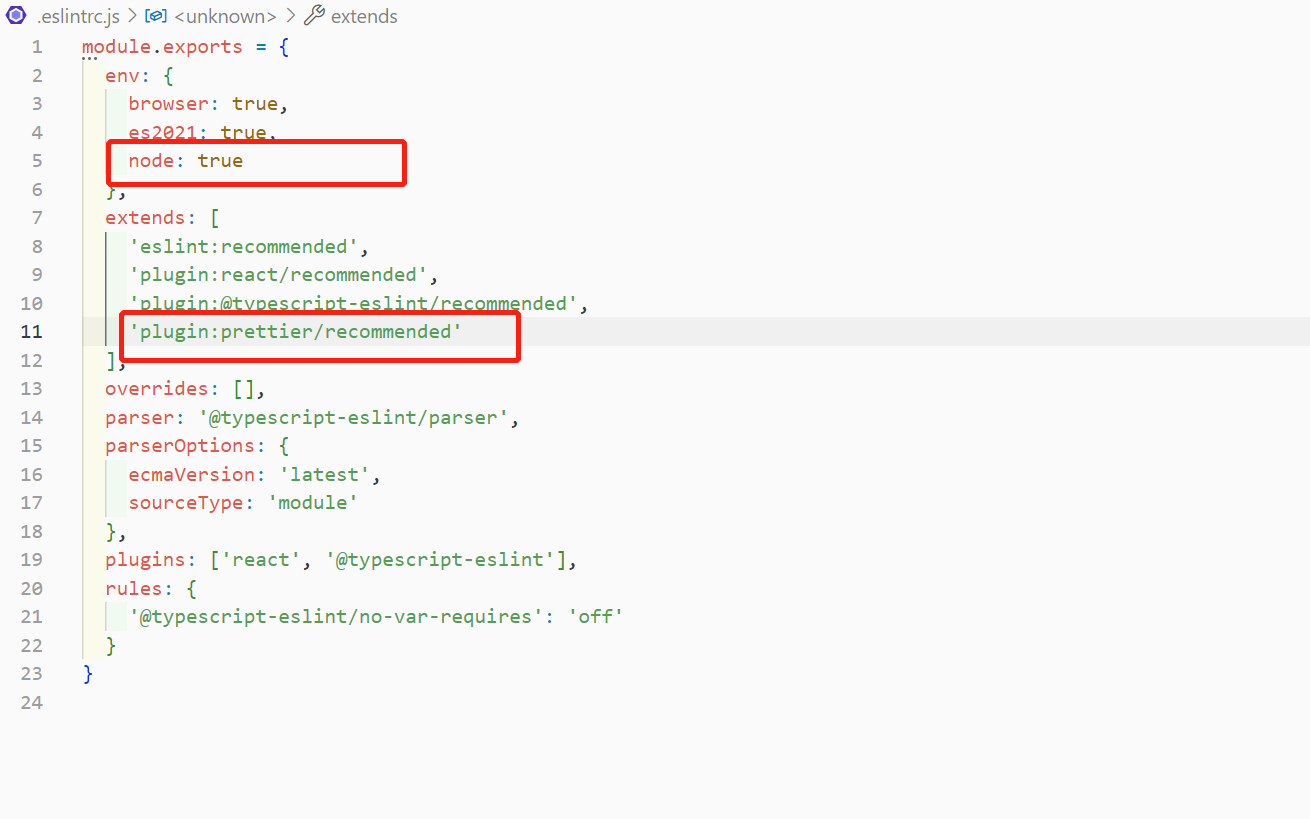
之后变会自动生成一个配置文件
添加下面的两行,保证 module.export 不会报错。然后 eslint 和 prettier 的标准保持一致

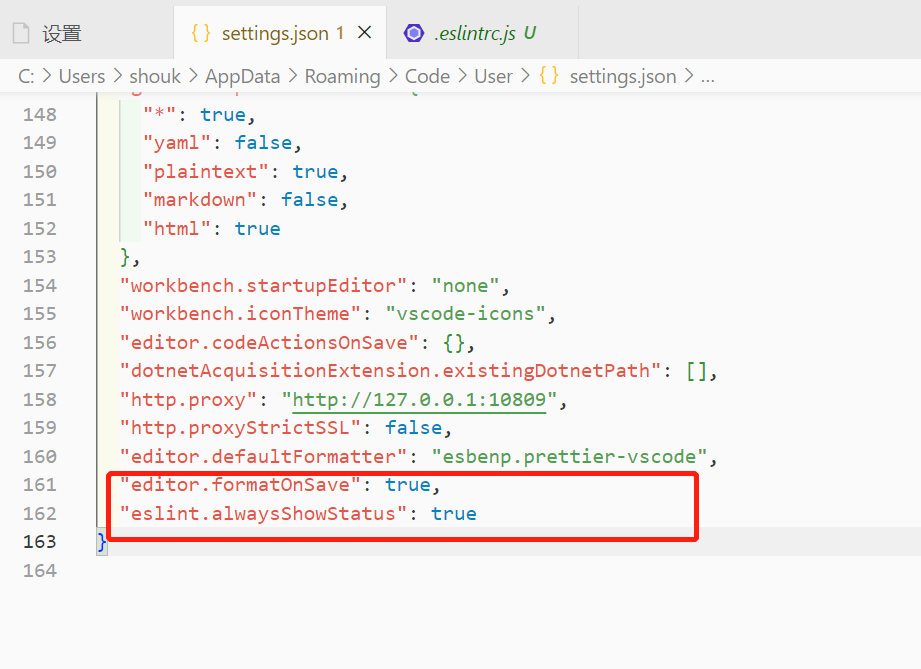
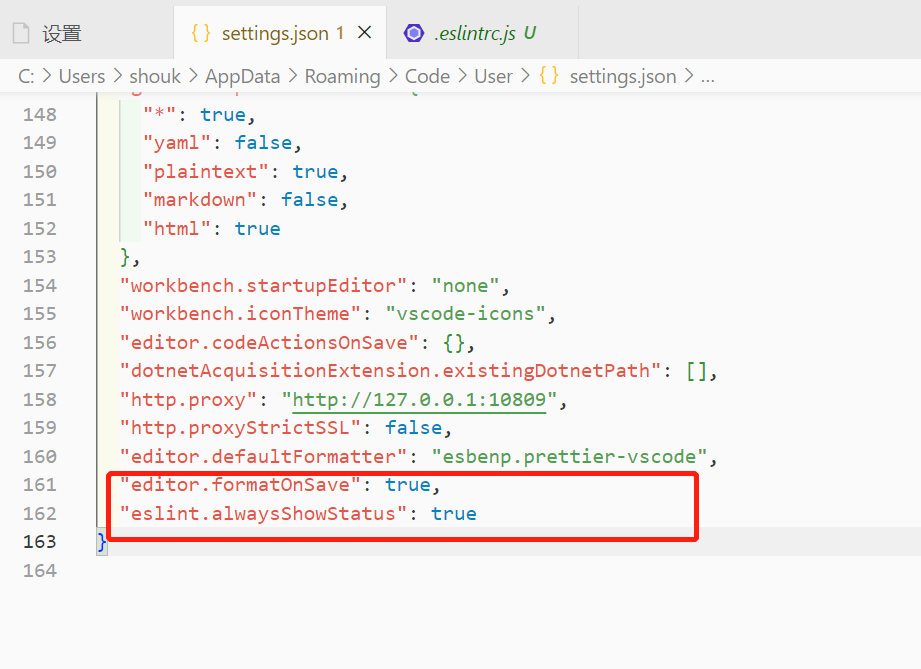
打开 vsocode 的设置,可以添加这两行

安装插件
1
| npm install eslint-plugin-prettier eslint-config-prettier -D
|
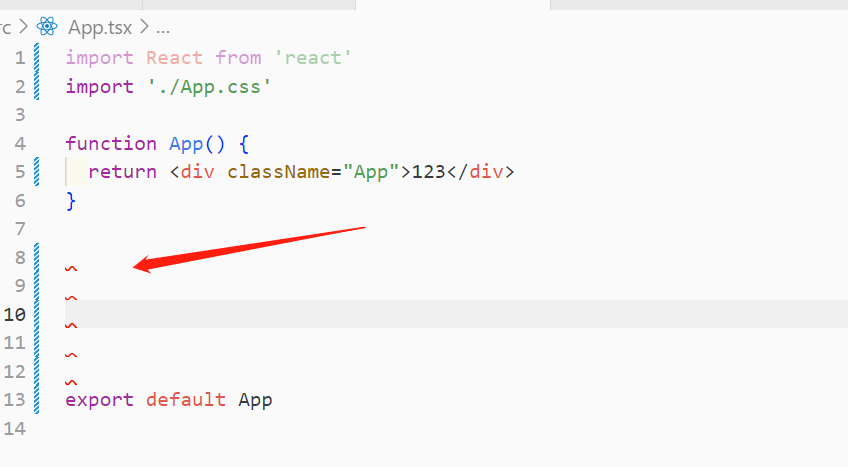
当不满足标准的时候,就会报错